Like the saying ‘death by 1,000 cuts’, poor SEO is usually the result of many minor missteps. Ineffective use of heading tags is one of the more significant ones.
H tags, or H1-H6 (the 6 levels of headings), are HTML section elements used to prioritise and summarise the meaning of the content that follows. Like other elements or tags in a website’s code, a page with poor header structure might appear fine, but rom an SEO point of view, it’s an entirely different matter.
Good code and good SEO are closely related. When code doesn’t follow a clear structure, it becomes harder for the search engines to understand, which in turn impacts rankings.
Why use H Tags?
The words of Google are a good place to start understanding why headings are important:
“…we do give it a slight boost if we see a clear heading on a page because we can understand this page is clearly about this topic…”, John Mueller, Google.
And:
“We do use H tags to understand the structure of the text on a page better” John Mueller, Google.
The common theme in both statements is that like users, Google simply wants to understand what the content is about.
Consistent with this, Google’s corporate mission is “to organize the world’s information and make it universally accessible and useful”. At the time of writing, there are over 1.6 billion sites in the world. This creates an unimaginable challenge for Google to not only make sense of all that information, but to prioritise its quality and relevance.
Alignment of heading structure in conjunction with page titles and meta descriptions are some of the most significant tools Google uses to achieve its mission.
Header Tags and User Experience
While the text contained in a heading is important, it also matters how the page content is structured and visually presented.
When a web designer plans a website’s appearance, they create a set of rules to define how content will be displayed. These rules reside in what we call a style sheet (CSS or Cascading Style Sheet) and ensure fonts, colours and structure are consistent throughout a site.
To help users understand the priorities and meanings of content sections, the style sheet usually defines H1’s to be bolder and larger than H2’s and so on. This practice helps a user scan a page and understand not only its purpose (H1), but the priority of importance of subsequent sections. If a website’s style sheet is poorly defined when it’s created, it’s a more complicated task to retrospectively correct it.
At Distl we have an in-house design and development team. This not only allows us to execute a great user experience but ensure it is built with the best SEO practices. Good SEO goes hand in hand with good web design and development.
Headings and SEO
Search engines give headings more weight than other content. It follows that choosing the right keywords can improve your searchability and guide your users to the right content.
The text and phrases used inside of heading tags have been shown to provide a slight improvement in rankings for relevant terms and topics. How the headings are used, is where the skill and experience of an SEO come into play.
There are infinite possible variations of a H tag. They can be any length and permutation of characters and there can be any number of headings on a page. Heading usage is completely up to the author. This is what makes SEO so exciting. It’s not a binary process but an infinite continuum of possibilities with every SEO competing to win.
Are H1’S necessary? How many do I need?
When asked this question, Google’s John Mueller response was “As many as you want”.
While Google have acknowledged they do use header tags as a ranking factor, their message has been typically vague. Distl’s approach (like any SEO) is based on a mix of experience, best user experience practices and third-party testing. Taking all of the above into account, the conclusion we have reached is that the most effective use of headings is whatever serves the specific content requirements the best.
Content in usually enhanced when it has one H1 tag which outline the page’s primary topic. The number of H2-H6 tags is then about the length and nature of the content. The more important point is to maintain an order and consistent sequence (i.e. don’t skip levels).
The importance of the H1 tag was highlighted in an interesting study which asked the question can you beat a H1 with multiple H2’s. The results demonstrated the significant weighting of a H1 tag and what a wasted opportunity it is not to make the most of them.
Sitelinks
A well-structured site with good hierarchy can benefit in other ways too. For instance, Google sometimes rewards well-structured sites with sitelinks or mini-sitelinks in the SERPs.
“The links shown below some of Google’s search results [are] called sitelinks. These are designed to help users navigate your site. If the structure of your site doesn’t allow our algorithms to find good sitelinks, or we don’t think that the sitelinks for your site are relevant for the user’s query, we won’t show them.”
Sitelinks are often awarded to sites that are well-structured, have good hierarchy, great quality content and have gained authority in their niche. This shows that a website which has attracted sitelinks is trusted in the eyes of Google. Consequently, many SEO’s consider Google’s Sitelinks to be a quality indicator.
Using well-structured header tags and creating internal linking can help you gain mini sitelinks.
Benefits include:
- Sitelinks increase your real estate in the SERPs. This in turn has been shown to increase CTR by 10-20%. Some reports show a near 64% increase
- Sitelinks reflect a higher level of trust and credibility
- Sitelinks allow users to quickly find content or browse deeper pages of your site
How not to use headers
Below are some of the most common examples of poor header execution we see:
- H1 wrapped around the website’s logo
- Multiple H1’s used to style text in sliders
- Headers used for generic words such as ‘Testimonials’ ‘Contact Us’ ‘Find Out More’ ‘Welcome’
- Headers used to style the words on buttons
Heading best practices
The following is a summary of the best practices we follow in the use of headings.
- Use only one H1 per page and place it at the top
- Do not create blank H tags and don’t skip levels
- Place text between heading tags i.e. while there may be times you use an H2 immediately after a H1, try not to place a h3 directly under a h2
- H tags should be descriptive of the keywords and intent of the page and not keyword stuffed
- H tags should be unique across the site i.e. don’t target the same keywords on different pages
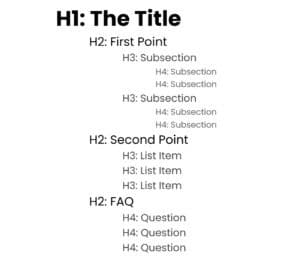
Below is a wireframe of how the hierarchy of header tags should look:

The foundation of effective headers is to make the quality and usability of its content better for the needs of the customer. The conventions and approach outlined above is just a way of better achieving this.
To learn more about our approach to SEO, get in touch.